信创办公–基于WPS的PPT最佳实践系列 (绘制自选图形)
目录
- 应用背景
- 操作步骤
- 1、记忆复制:CTRL+D
- 2、微移:CTRL+四个方向键
应用背景
如果想将文字转为简单而形象的smartart图形,但是又找不到自己想要的图形,我们可以自己绘制,接下来让我们来看看可以用什么方法。
1、使用CTRL+D将所需的图形复制粘贴并调整到所需的效果。
2、使用CTRL+方向键对图形进行微调。
操作步骤
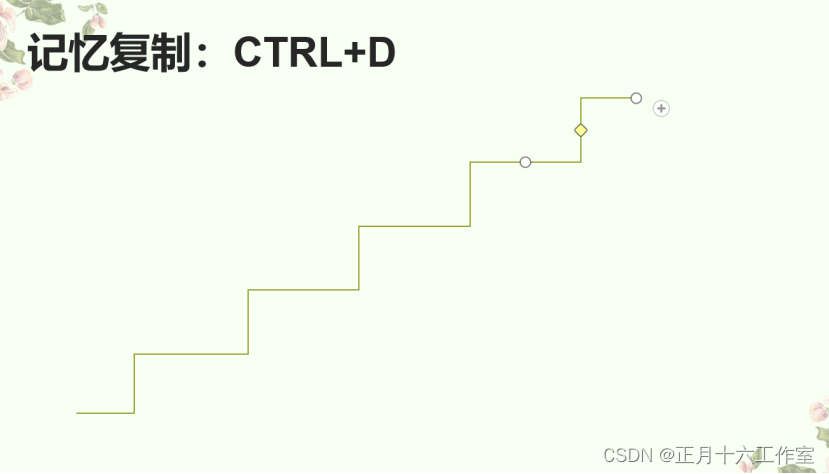
1、记忆复制:CTRL+D
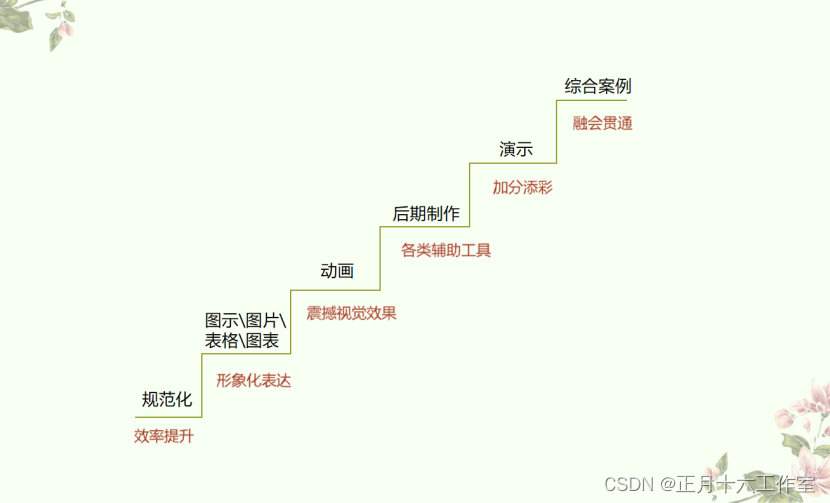
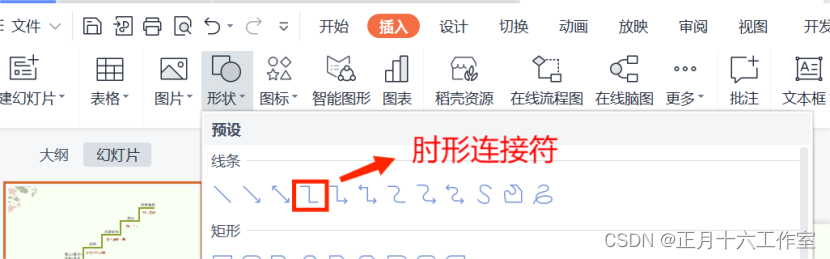
1.如果我们想要绘制如图1-1所示的阶梯图,我们可以在“开始”选项卡的绘图当中找到我们的“肘形连接符”,如图1-2所示。

图1-1 示例图

图1-2 点击“肘形连接符”
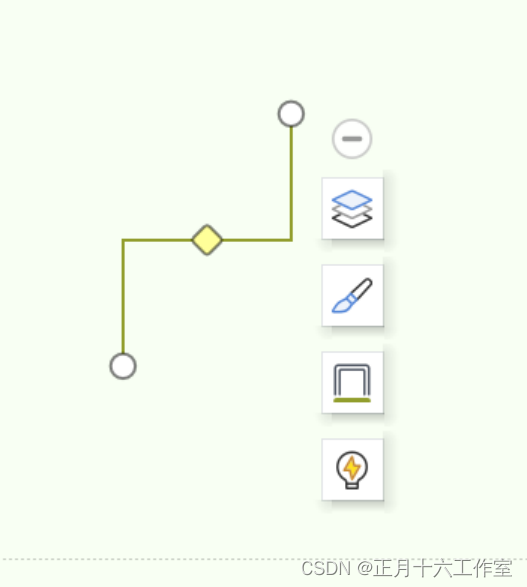
2.在页面中按住鼠标左键便可绘制如图1-3所示的“肘形连接符”。

图1-3 绘制“肘形连接符”
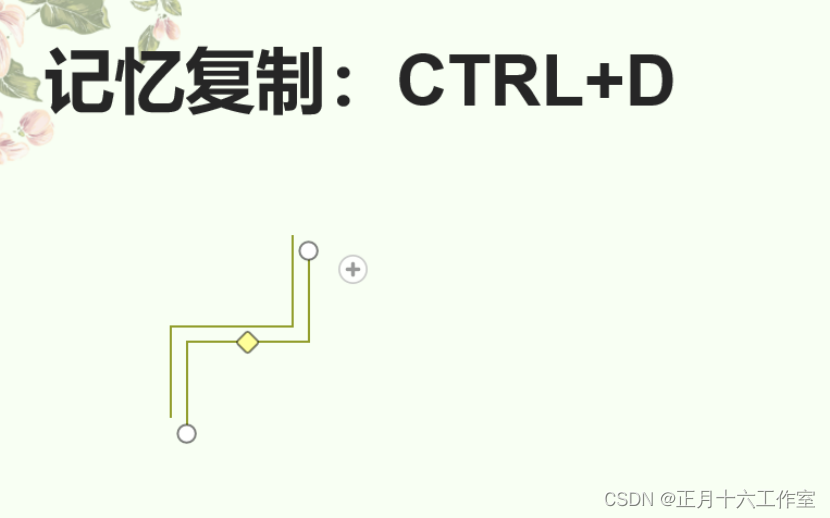
3.如果我们想像图片那样画出几层的效果,可以单击选择我们上一步画的图,然后按“CTRL+D”键,因为“CTRL+D”键可以自动帮我们复制并粘贴,如图1-4所示。

图1-4 “CTRL+D”复制
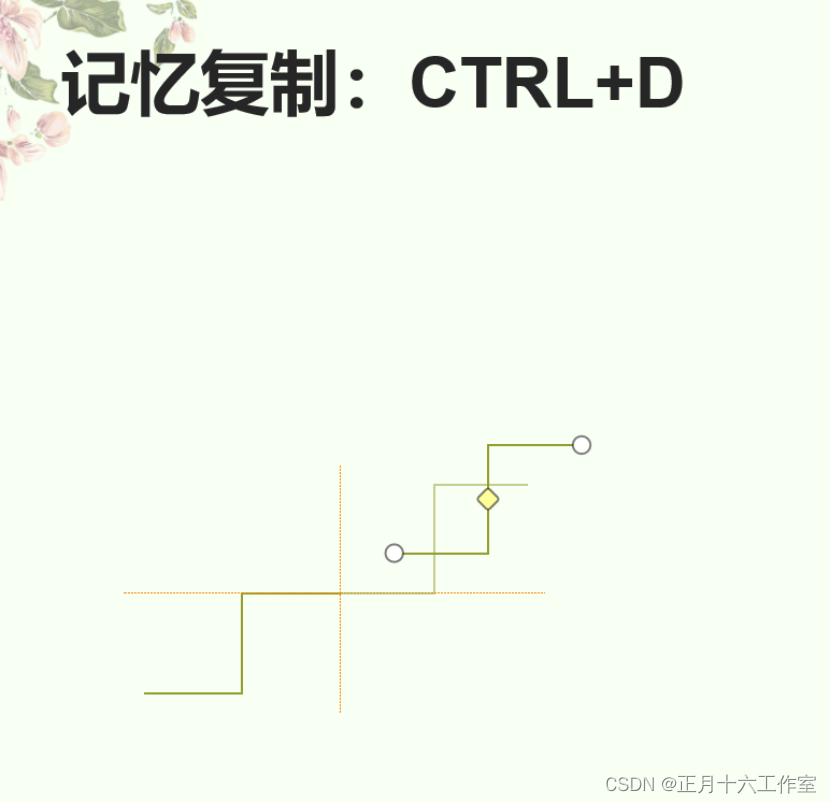
4.然后我们把复制之后的肘形拖动与第一个肘形对齐连接,如图1-5所示,虚线出现代表着图形已经对齐。

图1-5 对齐
5.而接下来直接按“CTRL+D”键就可以一层一层的叠上去,而且不需要再拖动。如图1-6所示。

图1-6 叠加后效果
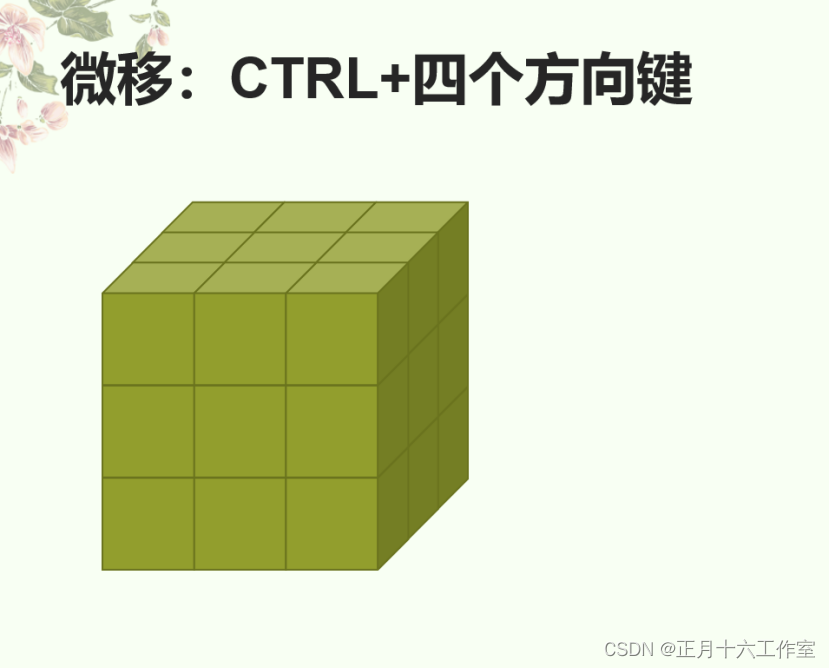
2、微移:CTRL+四个方向键
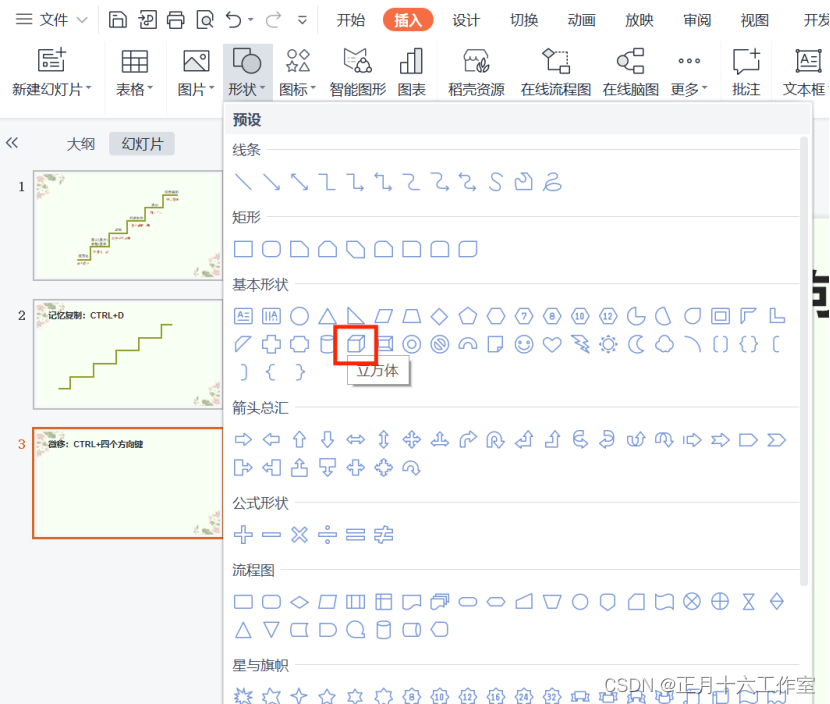
- 假如我们想做个如图2-1所示的魔方形,我们可以在“开始”选项卡的图形中找到正方体,然后单击,如图2-2所示。

图2-1 示例图

图2-2 点击正方体
2.然后按照上面的方法,“CTRL+D”键然后对齐。如图2-3所示。

图2-3 对齐
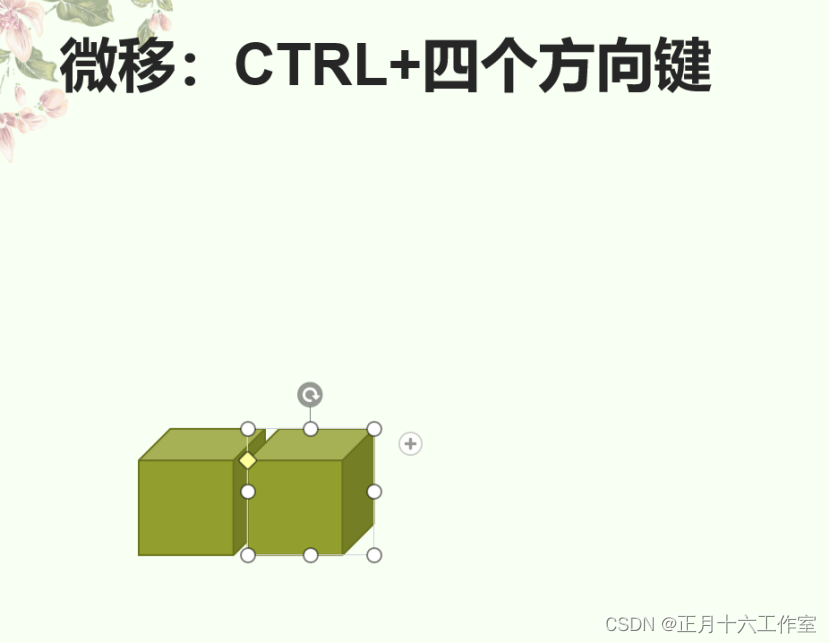
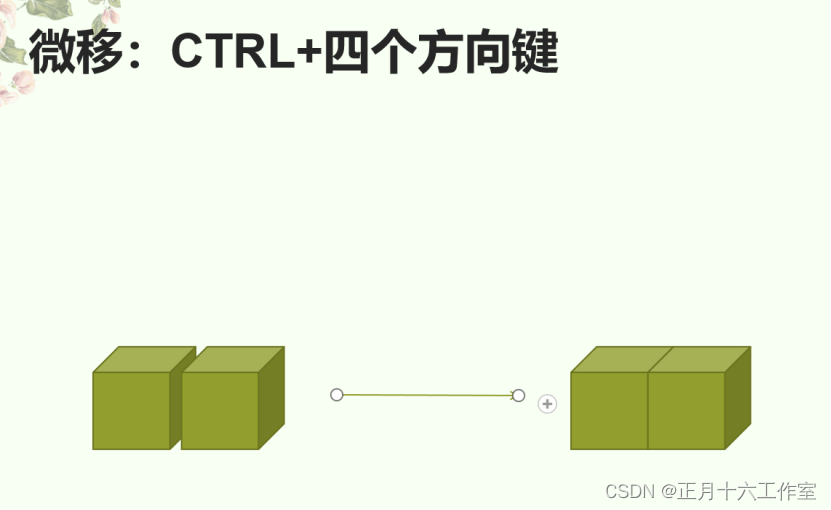
3.而有时候我们有点难把两个正方体严丝合缝的组合在一起,那么我们就可以用“CTRL+四个方向键”微移图形,让他们结合更紧密。如图2-4所示。

图2-4 “CTRL+方向键”微移图形
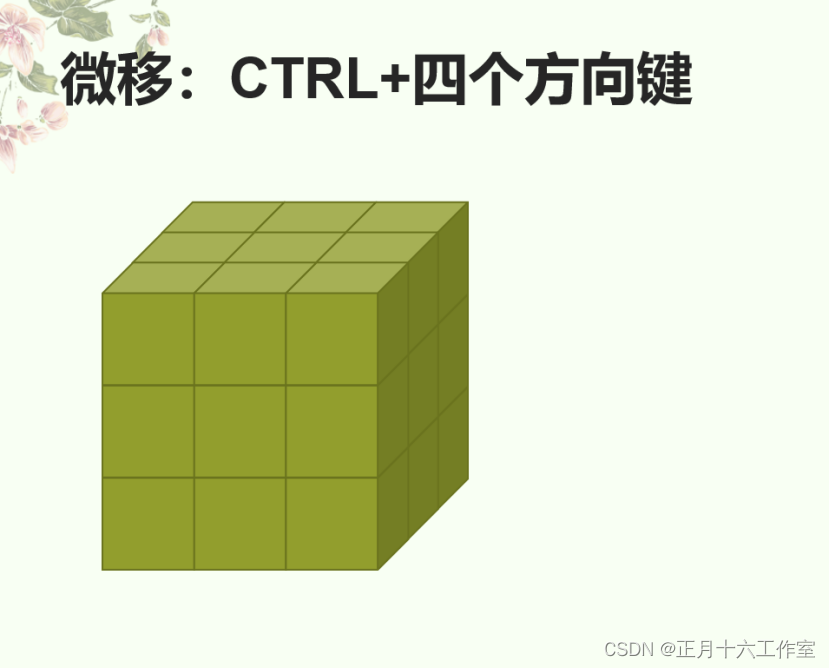
4.最后运用“CTRL+D”键和“CTRL+四个方向键”就可以画出一个魔方体啦。如图2-5所示。

图2-5 最终效果
以上就是绘制自选图形的两种方法。
制作成员: 何翠婷
排版: 何翠婷
初审: 何鹏辉
复审: 玩具熊